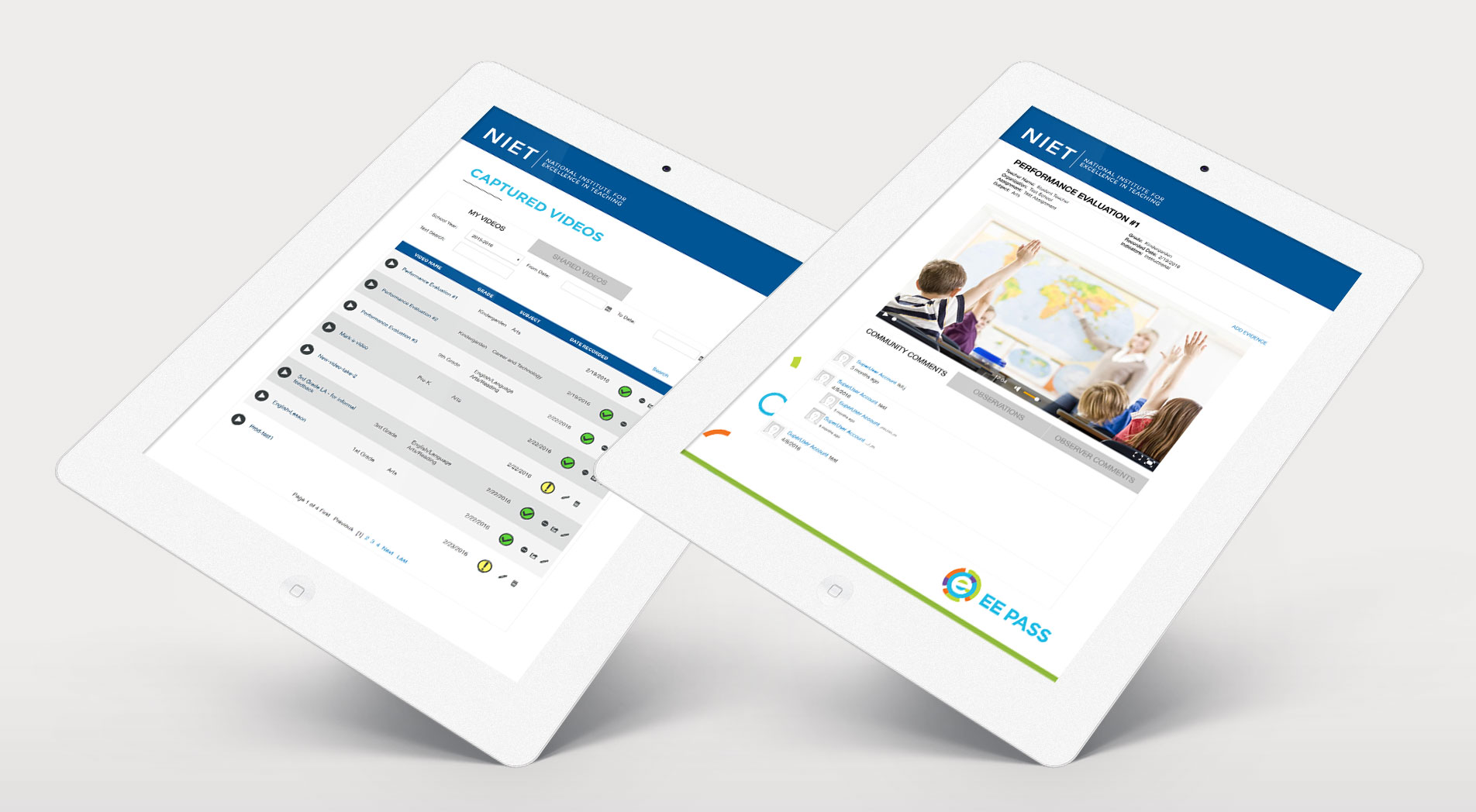
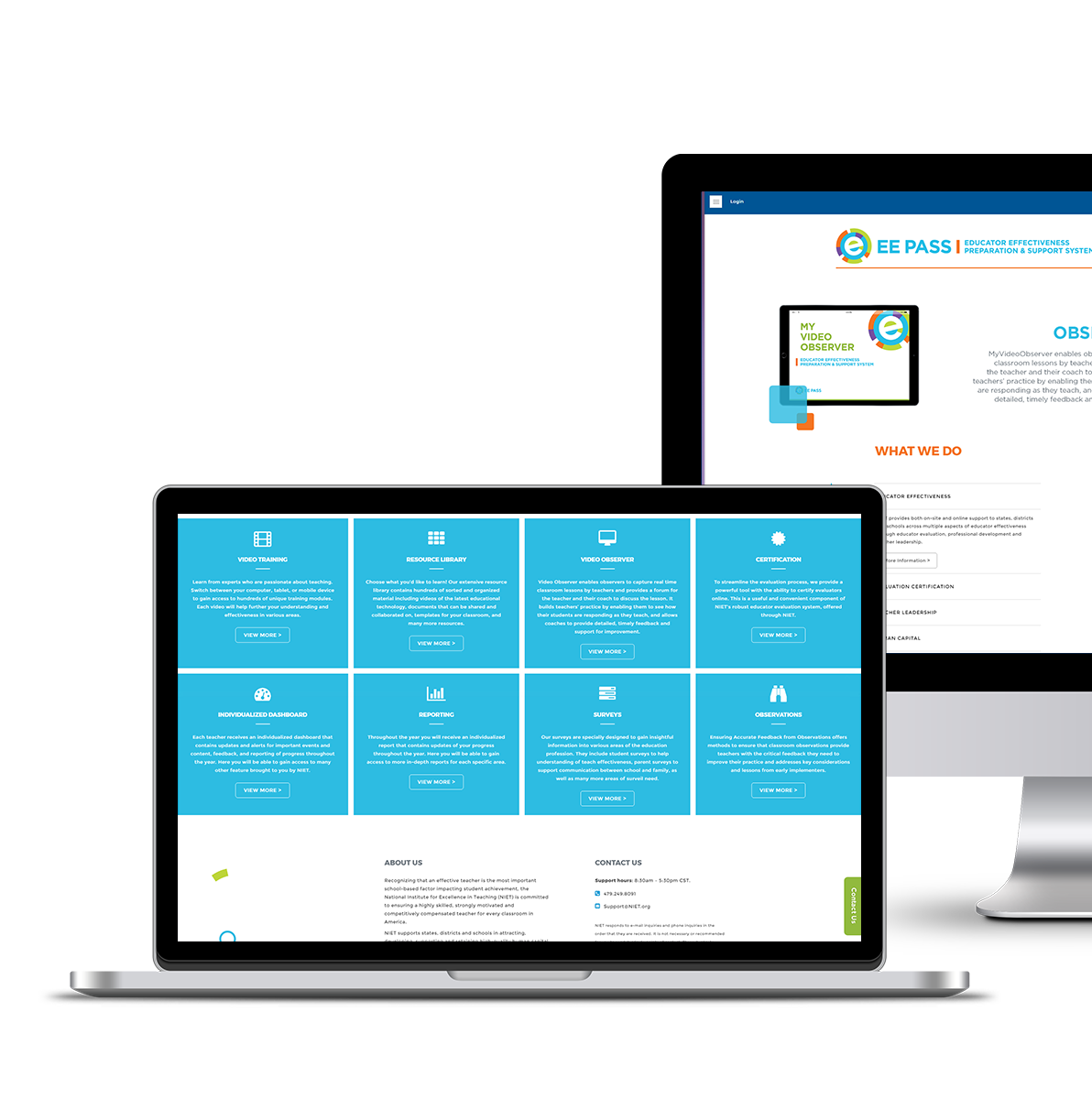
Truly an all-encompassing vision to blend thoughtful design with modern technology, the EEPass application solution was intended to take the user-interface to the next level in an effort to provide an exciting and engaging experience for all of NIET's clients. It's primary goal, to consolidate all of NIET's applications, tools, and content into a single platorm that will be used by both clients and the NIET team.
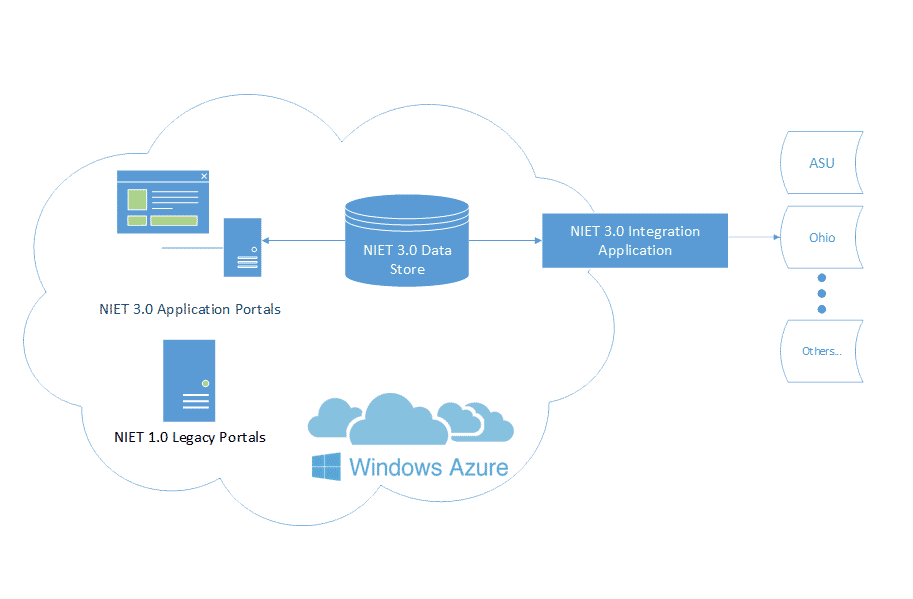
Of importance, the solution requirement was to provide a cohesive integration strategy and story with tools, exports and applications to support the needs of NIET's clients.


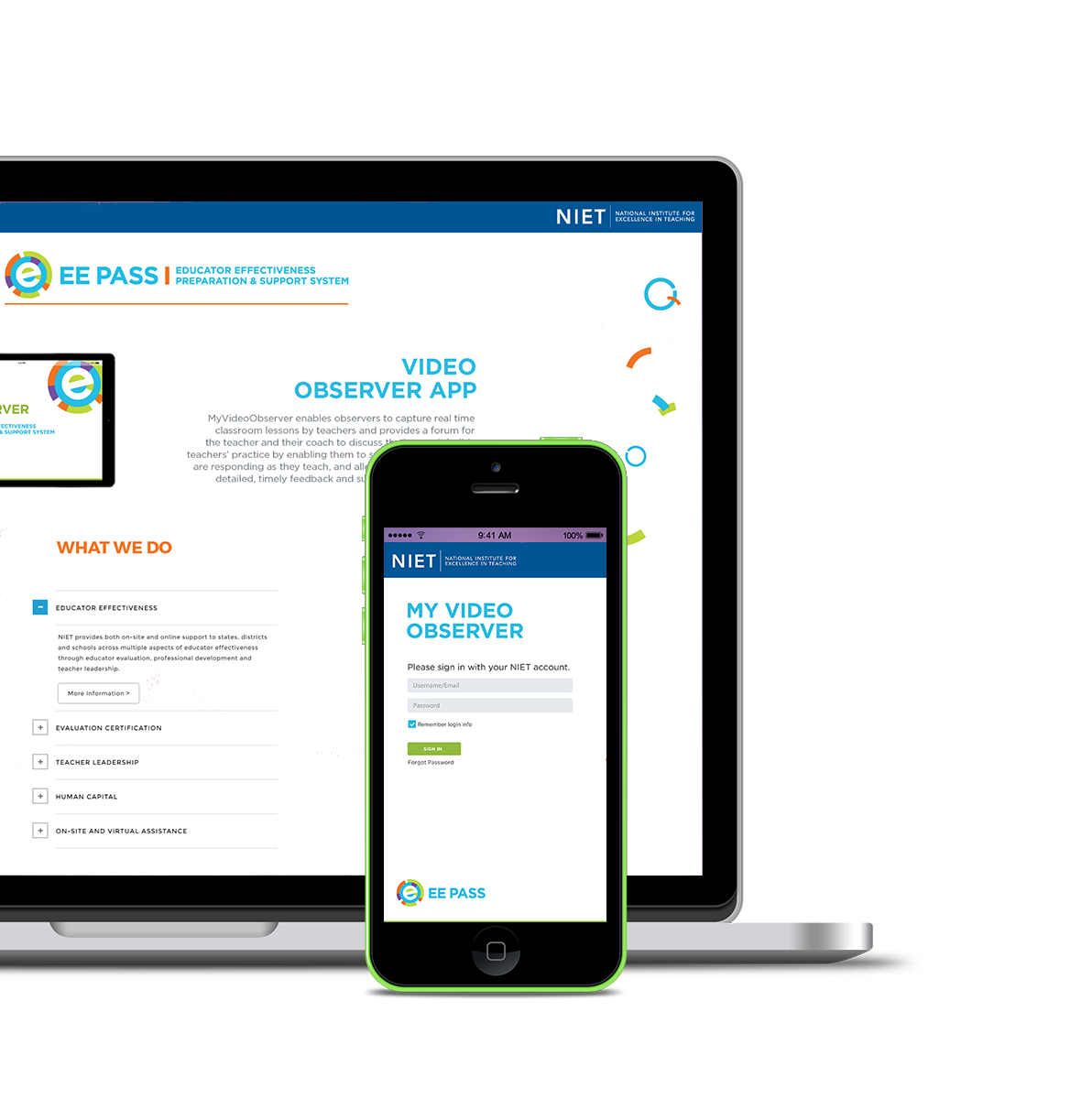
The single Mobile App known as "Companion Application" was developed with the following concepts:

Freindly User Login Screen
An opportunity to introduce branding components and UI patterns for continuity




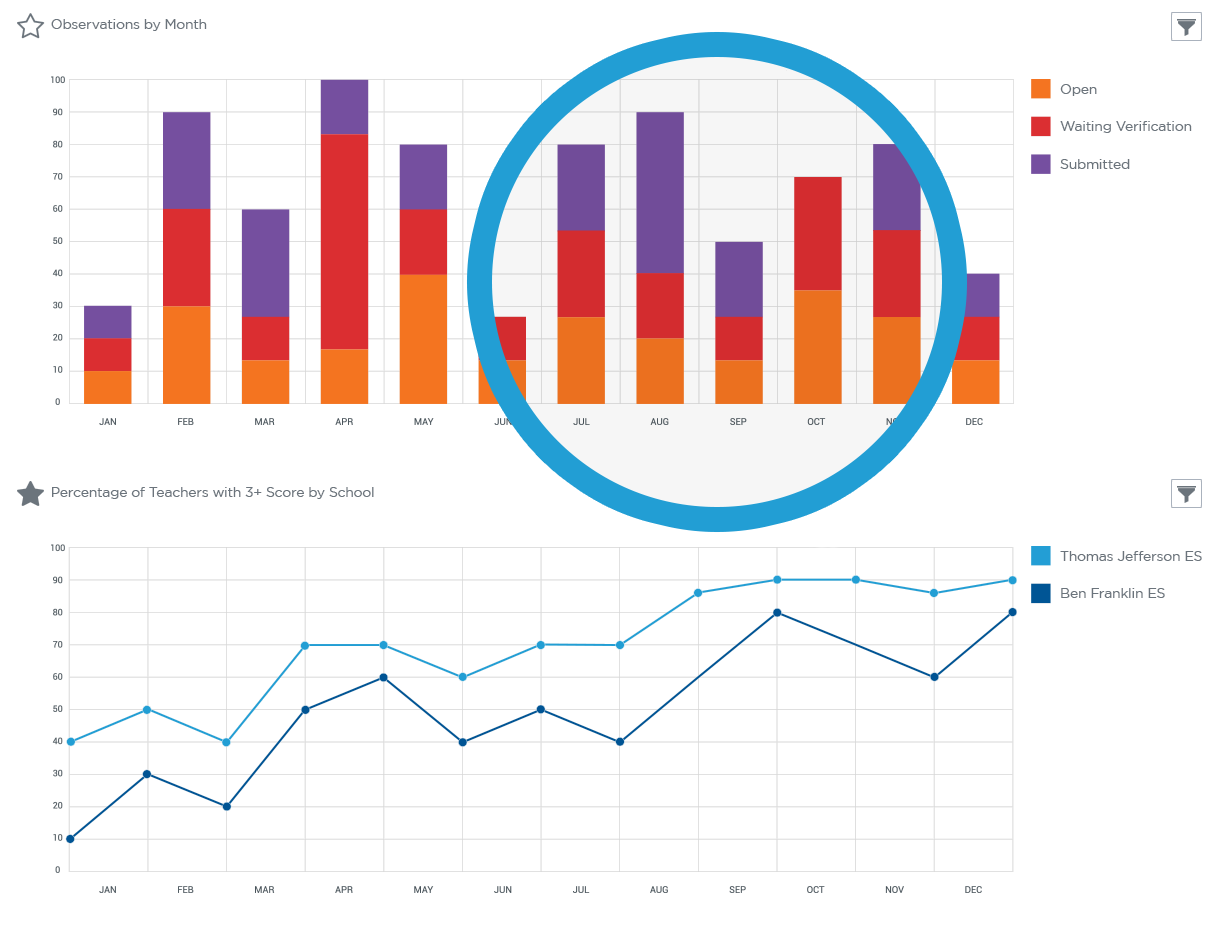
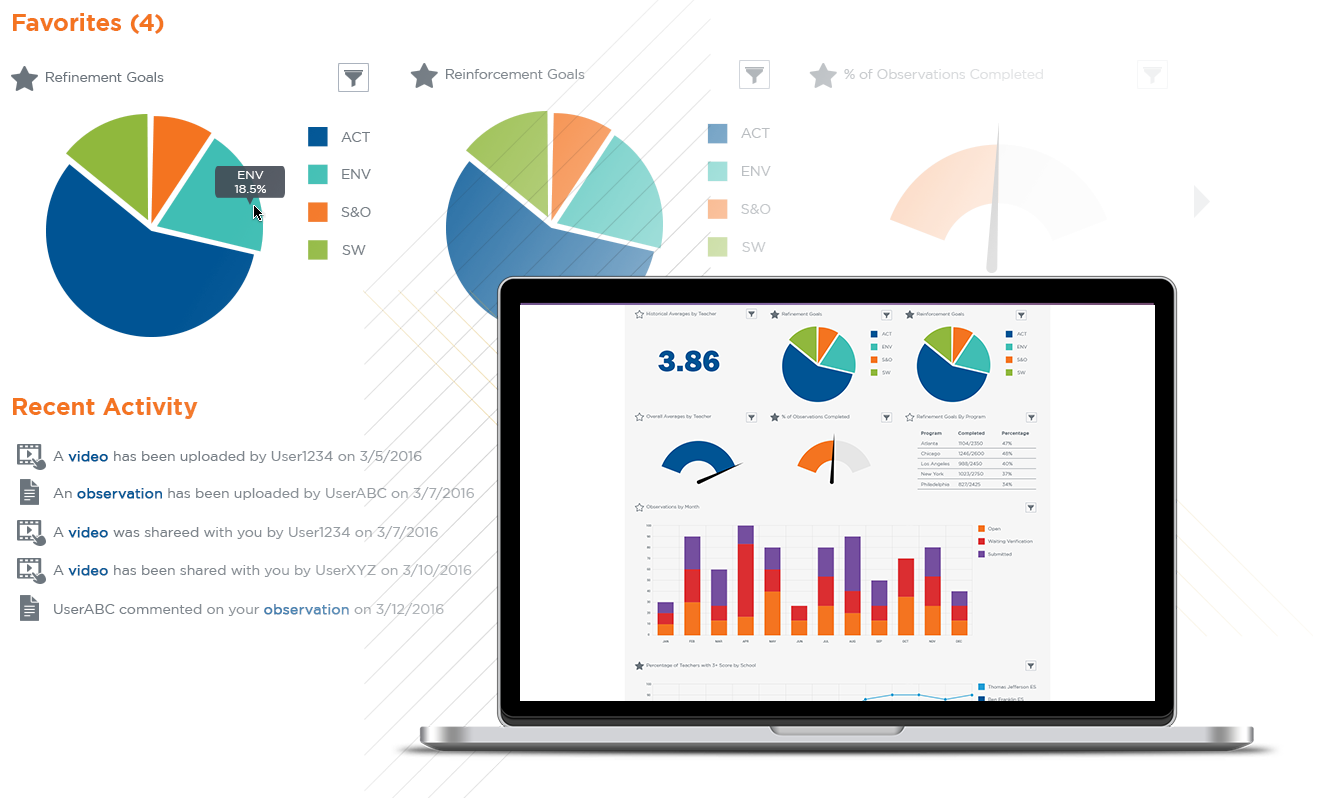
The reporting medium utilizes the Telerik Reporting Framework. This framework enabled our development team with the ability to create custom reports via a reporting tool, providing data exports and statistical reports for users over the web, in Excel, PDF and other formats.


Blah, blah, blah... what does
that have to with design?
Well, it provides end-users with a seamless flow of information and data that lends itself to the User Experience. With these infrastructural requirements defined, designers are able to support the business goals with a seamless interaction, bridging the gap between quantitative data, and visualization.
The final delivery of this application provided the NIET team and user base with an all encompassing application that blends valuable business processes, services, and ROI with intellient Information Architecture & User Interface thoughtfulness.